2022年11月,Open AI发布ChatGPT,ChatGPT展现了大型语模型在自然语言处理方面的惊人进步,其生成文本的流畅度和连贯性令人印象深刻,为AI应用打开了新的可能性。
ChatGPT的出现推动了AI技术在各个领域的应用,例如:
文案创作: 自动生文章、故事、诗歌等,提高内容创作效率。
对话服务: 提供智能客服,提升用户体验
教育领域: 辅助教学,提供个性化学习体验。
科研辅助: 帮助研究人员整理文献、生成代码等。
2023年 4月,再次发布惊艳行业的GPT-4。
其实,GPT模型的发展历程可以追溯到2018年,当时OpenAI发布了GPT-1。随后,2019年发布了更强大的GPT-2,其参数量和训练数据都有所增加。2020年,OpenAI又推出了GPT-3,这是一个具有1750亿参数的巨型模型,其性能和准确度都有显著提升。
但是国内因为一些问题没办法直接使用官网的模型,小编在尝试了很多网站后,发现了一个非常好用、稳定的可以使用GPT4最新模型的网站。话不多说,先附地址:
https://askmanyai.cn
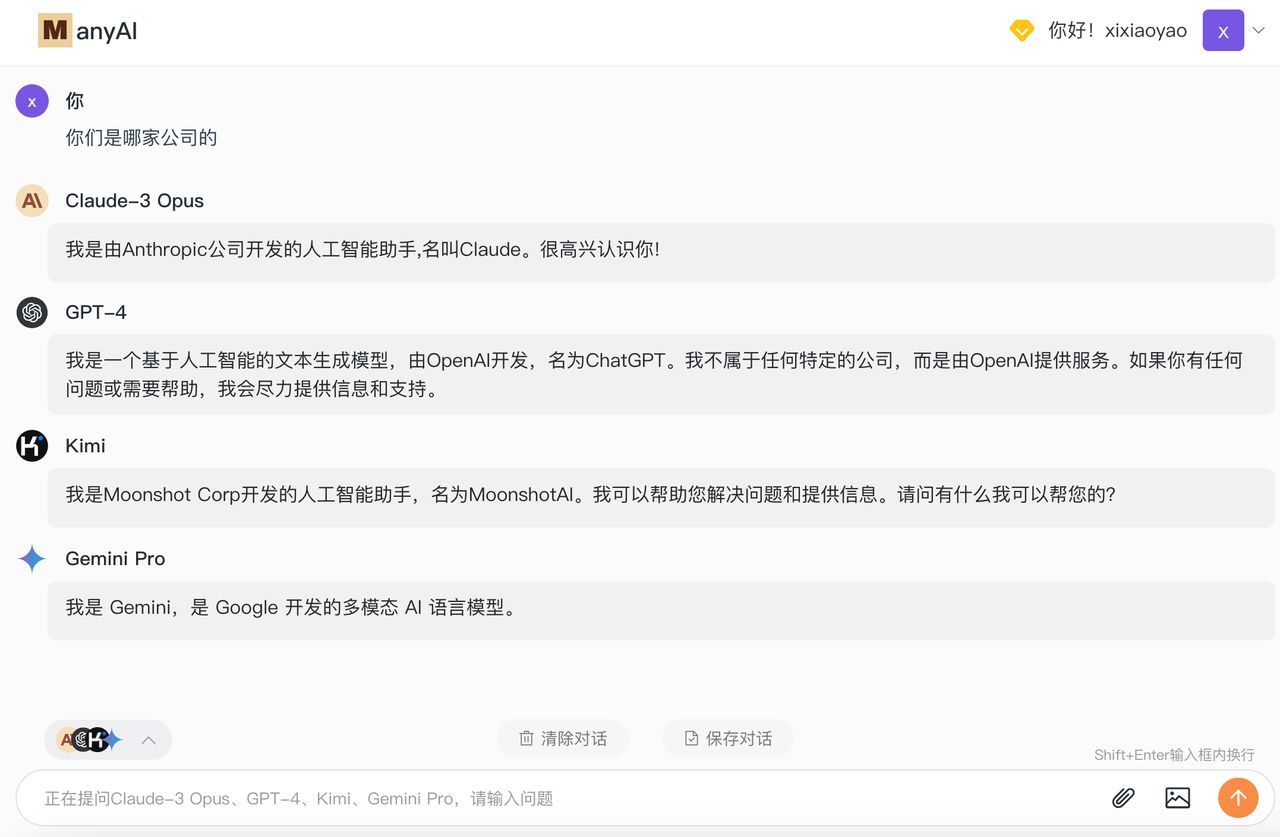
不仅内置了GPT、Claude、Gemini、Kimi等国内外的最强AI大模型,而且这些大模型都是最新版,比如前几天GPT-4刚出了2023-04-09的版本,这个网站第二天就更新上了。而且功能很全,支持图片文档对话,甚至还有AI混战模式,一个问题,让所有AI给你抢答,贴图感受下:

笔者自己体验来说,用了AskManyAI之后,真的别的镜像站再也不香了,这种多AI同时回答的体验真的太爽了。简直是帝王般的体验啊。
值得一提的是,大模型可以帮助我们提高日常工作办事效率,简直不要太香了。附地址:https://askmanyai.cn

总之,如果你不想折,那就可以直接走上面的传送门吧。
最最好用的一个功能是:每轮对话都可以任意选择指定多个模型回复,左侧点击勾选☑️ 就可以了。